Favicon, an often overlooked yet crucial detail on websites. Favicon, short for “favorite icon,” is a small symbol associated with a website that appears in a web browser’s address bar, bookmarks, and tabs. Usually, they are tiny square images with dimensions like 16×16 pixels, but they can also be larger, such as 32×32 or 64×64 pixels.

Favicons are designed to help users quickly identify and distinguish a website from other open tabs or bookmarks. They can be customized to align with a website’s brand or logo and contribute to enhancing the overall user experience by making it easier for users to find and recognize a website.
Why is Using Favicon Important?
- Recognizability: Favicons increase brand recognition, allowing users to quickly identify and differentiate your website from others, thus enhancing brand visibility.
- Enhanced User Experience: Users can easily return to your website from open tabs or bookmarks by recognizing the favicon, which positively impacts user satisfaction and shopping experience.
- Professional Appearance: Favicons add a touch of professionalism and consistency to your website, making it appear more trustworthy and credible.
How to Add Favicon?
- Create Your Favicon: Start by creating a favicon with dimensions of 16×16 pixels. Customize the image to match your website’s brand colors or logo.
- Upload the Favicon: Upload your created favicon to Shopify Admin under “Content > Files.” You can name the file something like “favicon.png.”
- Install the Shopify GraphiQL App: Install the Shopify GraphiQL app, granting the necessary permissions to connect it to your store.

- Get the Favicon Image ID: Open the Shopify GraphiQL app and execute a query to obtain the ID of your favicon image.
- Get the Checkout Profile ID: Similarly, use the appropriate query to retrieve your Checkout Profile ID.
- Send the API Request: Submit an API request through the Shopify GraphiQL app, using the Favicon Image ID and Checkout Profile ID obtained earlier. Set the API schema to “Admin” and the API version to “Unstable” for the operation to be completed successfully.
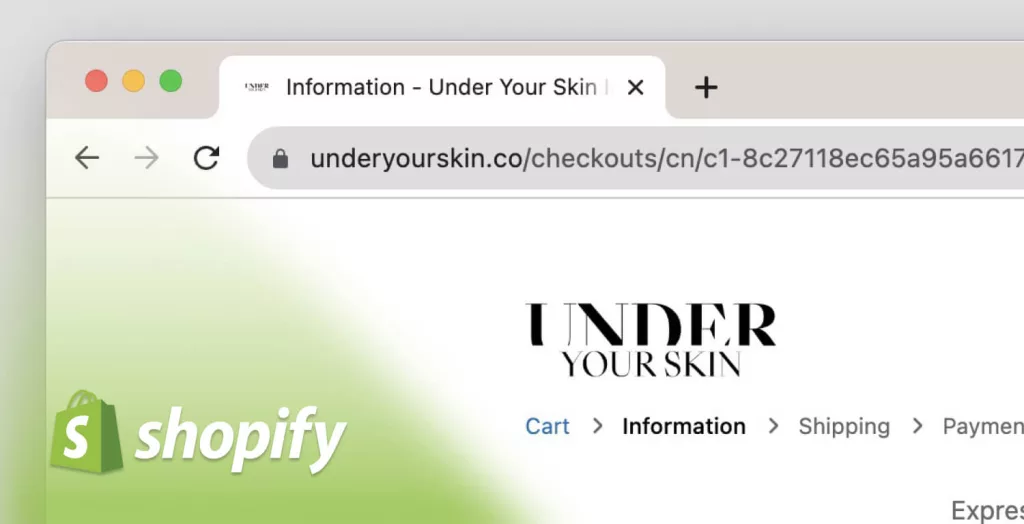
With these steps, your favicon will be active on the checkout page, providing customers with an enhanced and seamless shopping experience. Remember, this process requires the Shopify Plus package.
Though often small, favicons can significantly impact user experience. Therefore, adding a favicon is an essential step in ensuring your website maintains a professional and recognizable appearance.